
This is an update to my post "Now You Can Add Static Pages To Your Blogger Blog With Links" on Tuesday (June 19). This is something that will make most Blogger users happy, I guess.
I'll not go into the basic details about Google Page Creator (GPC) which you can read in the previous post. Since setting up my Blogroll static page using GPC, I've gone back to it several times to dabble with its features.
I'm beginning to see a number of possibilities using GPC. Nice surprise here. Google have added new features which were not there when I first visited the site. They are:
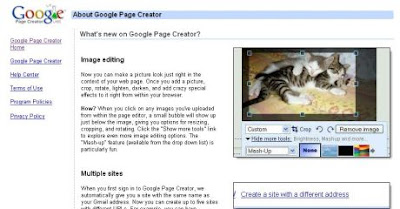
- Image editing (This is what Google say...)
 Now you can make a picture look just right in the context of your web page. Once you add a picture, crop, rotate, lighten, darken, and add crazy special effects to it right from within your browser.
Now you can make a picture look just right in the context of your web page. Once you add a picture, crop, rotate, lighten, darken, and add crazy special effects to it right from within your browser.
 How? When you click on any images you've uploaded from within the page editor, a small bubble will show up just below the image, giving you options for resizing, cropping, and rotating. Click the "Show more tools" link to explore even more image editing options. The "Mash-up" feature (available from the drop down list) is particularly fun."
How? When you click on any images you've uploaded from within the page editor, a small bubble will show up just below the image, giving you options for resizing, cropping, and rotating. Click the "Show more tools" link to explore even more image editing options. The "Mash-up" feature (available from the drop down list) is particularly fun."- Multiple sites (Quoting Google again...)
 When you first sign in to Google Page Creator, we automatically give you a site with the same name as your Gmail address. Now you can create up to five sites with different URLs. For example, you can have joespizza.googlepages.com in addition to joe.googlepages.com."
When you first sign in to Google Page Creator, we automatically give you a site with the same name as your Gmail address. Now you can create up to five sites with different URLs. For example, you can have joespizza.googlepages.com in addition to joe.googlepages.com." - Pages for mobile (Google say...)
 Every Google Page Creator site automatically has a mobile edition. So when people visit your site from their mobile browser, they will see a version optimized for their particular phone."
Every Google Page Creator site automatically has a mobile edition. So when people visit your site from their mobile browser, they will see a version optimized for their particular phone." 
How do I start creating a page?
After you have logged in, click on "Choose Layout" and you'll be taken to that page where you have four layout choices to choose from (see above). Not many I would say, but just enough for most people. Remember you don't need fancy stuff at this point in time.
Let's call these basic templates. Each one has page element containers (or boxes) on it where you're supposed to place text and images. Just click on your choice and you're switched to the "Page Editor."
Like I mentioned in my previous post, the GPC interface is a bit clunky in my opinion but it's manageable once you get the hang of it.
Step One: Type in your heading, body text, listing, etc., and bring in your images. The task indicators in the Page Editor are easy to follow.
My advice: It's a good idea to plan the placements of your content before you make your move.
Step Two: Now you want to turn your "ugly duckling into a beautiful swan." Look for the "Choose Look" button and click on it. And presto! 17 designed templates appear on the page (see above). Okay, they're not exactly hot designs you'll go gaga over...but they will do.
As you can see, I picked the greenish one which is called "Branches" (See below). You can try each one out first by clicking on the "Preview." Once you have made up your mind, click on the template and it will be saved for you. It takes you back to the Page Editor for you to view and you can still modify your page elements - text and images - until you're fully satisfied.
The features on the sidebar are obvious to you, so I just keep my mouth shut.
That's about it! Now you can preview your finished page and if everything is hunky dory to you, just click on the "Publish" button.
Child's play, isn't it? I'll be glad to help if you run into some snags or whatever. Just contact me. Okay, enjoy yourself.
Related post:
You Can Add Static Pages To Your Blogger Blogs